Kelly and I are very happy to announce the release of our first theme, Flounder!
Flounder is a flat, minimally styled theme for bloggers which features colorful support for post formats and a clean, responsive layout.

Post Format Support
Flounder supports all currently available post formats, drawing on colors and iconography to set each apart.
Responsive Design
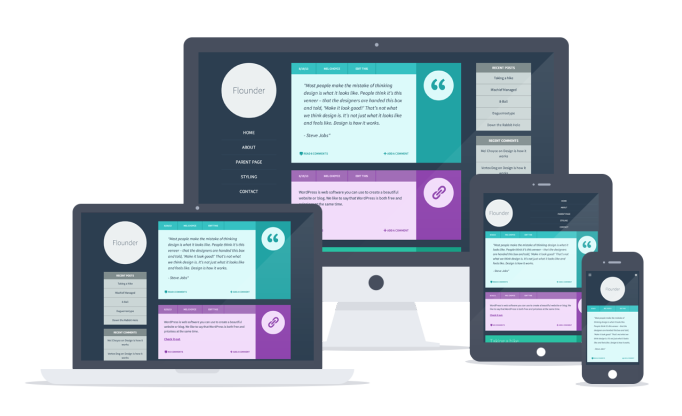
Flounder is fully responsive, working well on everything from your phone to your large monitor.
Jetpack enabled
Flounder is designed to work seamlessly with many of Jetpack’s popular features such as infinite scroll and enhanced gallery support.
Demo Download
You can also check out Flounder on Github if you’d like the LESS source files.
Cool Theme, Thanks!
Nice Theme. Any documentation?
We’ve started writing up some documentation. Our first article is how to customize the theme using LESS. Is there anything in particular you’re looking for?
I’m somewhat of a newbie particularly with single page layouts and need to get started on the right foot.
Sorry to bother you. How can I ad my logo. Want to change this to your theme. http://mppphototours.wordpress.com/podcasts/
Great theme to look at and to use!
Just wondered if there is an easy way to make the header image solid, it appears to be shown at about 50% translucent. Cheers
If you’re child theming Flounder, or overriding the CSS, you can remove the translucent overlay using this code:
.custom-header .site-branding { background-color: transparent; }[…] Introducing Flounder, a colorful new theme […]
I really enjoy this design and think it presents some really interesting ideas on how to structure the information on a webpage… However i’ve seemed to stumble opon a issue. The two icon which links to show the “page menu” and “right widget bar” aren’t showing on android phones browser. I’ve tested with 3 phones so far on both my own page and on your demopage. The menu itself unfold when i press in the corner where the icon was supposed to be, there are just no way for users to know they should press there
If you size a browser window down i get a correct view and on landscape mode one of the phones showed the menu, guess it’s about screensize.
Thanks for the bug report! I’ve filed an issue and we’ll work on addressing this asap.
Hey Mel & Kelly, absolutely love the page design. Two things though: 1. In your preview image on the top right it shows a two-column design with the recent posts, categories, etc. under the left-hand picture. How can I get the design to show up like that? 2. When I make a new page it doesn’t seem to show up under the left-hand picture (I assume it’s supposed to?).
Any help?
Hi there! Thanks for your kind words.
1. The number of columns is actually controlled by the width of your browser. When your browser is wider, you get three columns. Once that starts to get tight along each side of your browser, we drop down to two columns. To make it always display on the left side, you’d need to play around with the media query that controls the columns to eliminate the three-column layout.
2. On your Menus page in your admin, you should have an option to “automatically add new top-level pages to this menu.” Make sure that option is checked. Here’s some more info on that: http://codex.wordpress.org/Appearance_Menus_Screen
I find this theme very appropriate for my blog. I’m writing about Software Engineering and I think it feels both technical and modern.
A slight proposal: I feel article categories (if an article falls into more than one) will be better displayed next to the article in an unordered list (with bullets) rather than being simply separated by commas. This way users will easily make difference between a list of categories and a list of tags (leave tags comma spearated). I don’t have experience with themes but I hope I’ve used the proper terms to express myself.
Thanks for the suggestion! We’ll consider this for a future update.
Any chance of porting this as a Tumblr theme?
We don’t have any experience making Tumblr themes, but it could be a fun project. We’ll let you know if we port it over.
Love this theme! Thinking about doing something a little different with it. I have a group blog with 2 other people, and we want to utilize the different post formats to color-code them for each person. Is there an easy way to modify the icons that show up for each post format? I don’t know much about the dashicon resource you’re using. (The idea is to replace those icons with our avatars, so it’s clear to see who is the author of each post, and each person has a different color scheme.)
There unfortunately isn’t an easy way to do this.
You can replace the icons being used by editing this code snippet in your child theme:
http://wordpress.org/support/topic/flounder-fonts?replies=4
And you can change the colors using this guide:
https://themes.redradar.net/flounder/how-to-customize-flounder/
…But getting the icons and colors to apply to specific users is above my particular skill level. You could try posting this question to the WordPress Support Forums.
Sorry about that, just realized the support thread I linked you to isn’t exactly what you want. To change the icons, you’ll probably just want to switch out the actual content of the icon classes from within /assets/dashicons.css. That’ll be a lot easier than trying to change all of the icon classes within the templates themselves.
You can get the icon codes on this page: http://melchoyce.github.io/dashicons/
Just click the icons you want and select “copy css”.
As a warning: this is probably going to be really difficult.
Thanks for the reply! I actually found a workaround that does what I want it to. I just altered the code to show an image named by the post format in the place where the icons show up, and made the icon class hidden, so it’s not visible beneath it. Not perfect, but at least it does what I want! Thanks again. I really love this theme!
Awesome, glad you were able to find a workaround!
Is there a way to change the colors of the widgets to match up with my theme colors? As far as I can tell all the widgets are grey/grey.
We have a tutorial for customizing the colors here: https://themes.redradar.net/flounder/how-to-customize-flounder/
Love this clean theme! One question: is it possible to only have the parent pages show in the left column? I have a lot of pages and they are in hierarchies, and would only like to have the parent pages be displayed.
You can do this by creating a custom menu: http://codex.wordpress.org/Appearance_Menus_Screen
It’s so beautiful! I like it so much.
I like the different color in each post type, and the left sidebar.
bug navigation mobile
delete height: 100%
by navigation, #secondary {
sorry for my english
Hi there, can you report this bug here? https://github.com/ryelle/flounder/issues Thank you!
Hi, thank you for the nice theme. I felt in love with it at first sight. Used it a few days and then upgraded. There the trouble started:
1. The “share this text” I can’t read anymore.
2. All articles text was disappeared.
3. I had to change the text color from black which it should be to dark grey which brought the text back in black - fortunately.
4. Writing a new article looks fine in the dashboard. But the font color again lets disappear the text in my blog. So I have to go back and change again from black to dark grey.
5. I would prefer the “share this”, “continued” and highlighted text “links” in the same color. Don’t know how to manage that?
The gratis edition worked perfect. The trouble started with the upgraded one. wordpress.com.premium.
Is there a solution for my problems. I’m not an IT nitty gritty type with the corresponding knowledge.
But I love the Flounder-Theme.
Best
Marius
Hi there,
For Flounder support on a WordPress.com blog, please post here: http://en.forums.wordpress.com/forum/themes
Thanks!
Thank you for this theme. I love it!
I’m really loving the Flounder theme - it’s been the easiest theme for me to get to grips with as a novice to blogging and blog design.
Just a quick question - is there a way to make the gallery into a sort of slideshow, as opposed to just a list of photos?
Cheers, and good work!
Thanks, glad you’re liking it!
The best way to turn your gallery into a slideshow is through a plugin. If you use Jetpack, it has some gallery add-ons, including slideshows. Otherwise, there are a bunch of standalone plugins in the WordPress.org plugin directory that’ll let you make things like slideshows.
Hi, what is the original color # for the background for the Flounder theme?
Hi there! The original background color is #2c3e50.
Thank you!
You’re welcome.
Being a web application security pentester, i would like to point out two bugs. This theme theme allows direct access to php files which causes Full Path Disclosure Vulnerability .E.g goto (“http://sitename.com/wp-content/themes/flounder/single.php”) and there is Open directory listing on all the directories.
Theme design is awesome though
Great, and beautiful. More I look, more I like
Is there any chance you to design HTML player tagged
I would like to transfer all my podcasts to your design. Here is one of it: http://nauka.evt.pl
I’m having a problem in that the icons for the different post types do not show up in the round circle on the right. What can I do to fix this?
Hi Sean, can you provide some screenshots? It would also be helpful to know what operating system and browser you’re using. Thanks!
AWESOME THEME THANKS!!
Hi,
I used to use your lovely theme on wordpress.com and had this http://damersred4.wordpress.com/ . Now I’ve moved to WordPress.org and I have this http://red4.damersblogs.com/ . The 2nd site doesn’t look nearly as good as there are no slideshows or circles, etc. Is there anything I can do about this?
Thanks for your time,
Tim
Hi Tim! You can bring back the slideshow and circle galleries by installing the Jetpack plugin, which ports over a lot of different features from WordPress.com to your self-hosted copy of WordPress: http://wordpress.org/plugins/jetpack/ Just install the plugin, connect using your old WordPress.com account, and enable the various gallery/slideshow modules.
Thank you so much. That’s great.
Hi again,
Thanks very much for your help previously. Your solution worked really well for a while but then the gallery options dropped out again. Is there anything I can do as I really like your theme and so do the class?
Thanks for your time,
Tim
Hi there! Sorry to hear you’re having trouble again. Can you double-check that you still have the tiled gallery module active in Jetpack? It should look like this: https://cloudup.com/c4aW9pkR9Ye
That worked! Thanks again for your help.
Hello! I am setting up this theme on my free wordpress.com blog and for some reason, I can see all the post formats while reading my blog (love them!) but when I’m editing a post, I don’t have the option to choose Chat or Audio for new posts. Can you help?
Hi there,
Flounder doesn’t currently support the audio or chat post formats, but will in an upcoming update. However, since you’re on WordPress.com, I’m not sure when that update will be ported over.
Is it possible to have all comments displayed for each post using the Flounder Theme? We tried using this for our Mastermind group and love the visuals - but because we had to drill into each post before the comments were visible we were forced to revert back to the plain looking P2 theme.
Future Feature request??
Hello, I’ve just started using flounder (without any kind of custom design upgrade) but for some reason it is not allowing me to post any content onto a page. Is this a technical issue or just the restrictions of the theme? Thanks
Hi there,
For WordPress.com support, please post to the WordPress.com theme support forums: http://en.forums.wordpress.com/forum/themes
I’ve been very happy with Flounder for my new website (http://truetonegroup.com), but viewing on the mobile seems different since your recent update. Text sizes used to be equally readable, whether I viewed portrait or landscape. Since the update, landscape text looks fine but portrait text is way too small to read. Is there anything you can do about that?
can you add a navi bar like this http://www.templatesbook.com/jd-portfolio-template/ ?
Hello Mel and Kelly,
I have been using Flounder for a while now and loved it’s 3 column layout.
The recent update has forced it into 2 column layout for smaller screens.
Could you implement an option that could override this? I would love to have the option to keep it 3 column for all desktop browsers, and 1 single column design for mobile browsers, just like it was earlier.
Even if you cannot do it for the theme on a whole, could you let me know how I could do it just for my website?
Many thanks for the awesome theme.
I am using this theme and I can’t get my tagline to appear. Any suggestions on how to do this?
Hi I do like this theme but I don’t know if it is a problem with the Theme or wordpress in general I can’t seem to add an author. I do have a friend who is my editor and I added her just fine. But the friend I want to add as author, it isn’t letting me. Can you help? If not no worries! Sorry if that is a confusing question!
Hi Maggie, this sounds like a WordPress issue. Have you tried posting on the WordPress.org support forums? http://wordpress.org/support/
[…] Flounder […]
Hi could you tell me what fonts you are using for Flounder? Loooove the theme btw! Very sleek and professional, yet playful!
Hi! Flounder uses Source Sans Pro at various different weights.
Hi, I have chosen your theme which is very suitable to our blog. A question: is it possible to extend a post (in our case the home page) to full page? The sidebar gray and empty we do not like very much ….
Try out this code:
Thank you, but I have a free version of wordpress blog, and I didn’t to try your code.